展会导视:图标色彩重构观展体验
在展会场景中,导视系统是连接参展方与观众的隐形纽带。它不仅承担指引方向的基础功能,更是品牌形象传递、观展体验优化的关键载体。其中,“图标可视化”与“色彩分区”作为导视系统设计的核心要素,通过精准的视觉语言运用,能有效提升观展流畅度,帮助观众在复杂空间中快速建立认知逻辑。
一、图标可视化:让信息传递“一目了然”
(一)图标可视化的核心价值
展会空间常涵盖多个功能区,观众需短时间内理解信息。图标可视化以图形符号简化复杂内容,突破语言障碍,实现“一图胜千言”。不同语言背景的观众可通过统一图标,快速识别展示区、休息区等区域,避免文字理解偏差。

(二)图标设计的三大原则
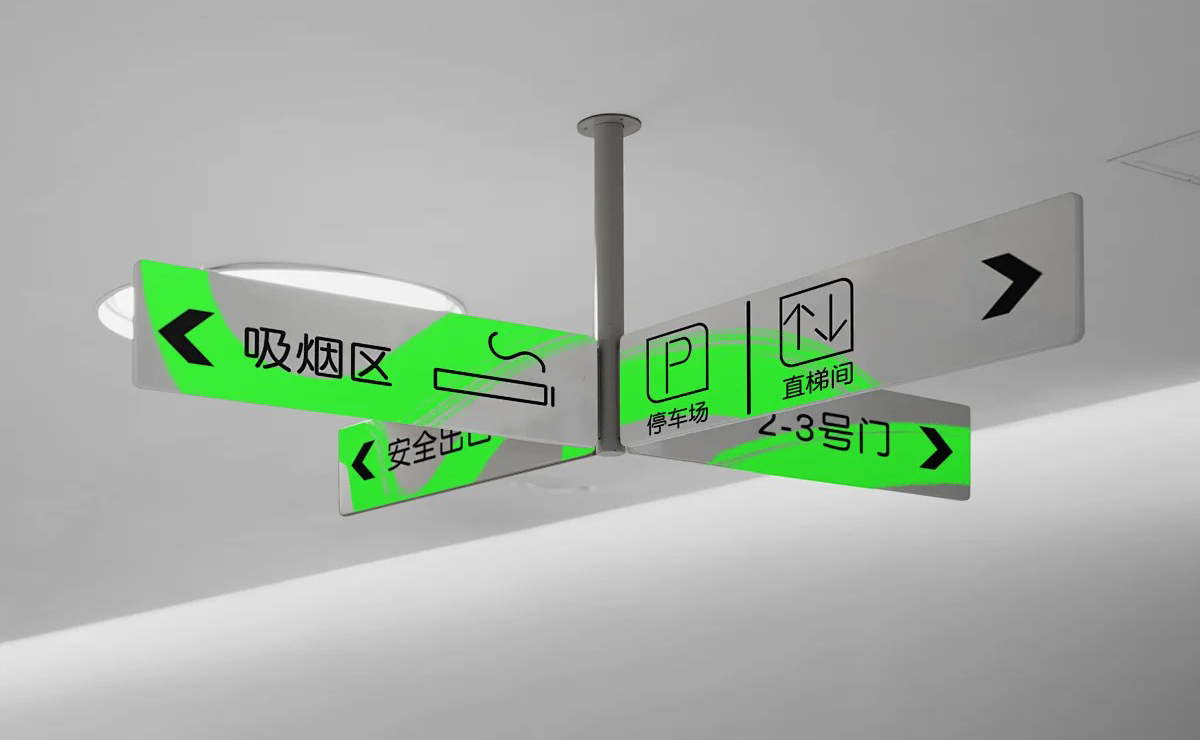
l 简化性原则:提取核心特征,摒弃冗余细节。如“电梯”图标保留轮廓与箭头,“餐饮区”以餐盘与刀叉组合传递功能,确保瞬间识别。
l 标准化与创新性平衡:基础图标(如安全出口)遵循国际标准,保证认知统一;品牌专属区域图标融入品牌元素,强化记忆。
l 动态化延伸:数字技术让动态图标注入新活力。电子导视屏中,箭头动态闪烁引导方向,展区图标以动画分步展示内容,增强交互体验。

二、色彩分区:构建空间认知的“视觉地图”
(一)色彩心理学的空间应用
色彩具心理暗示与空间划分功能。暖色调(如橙色)传递活力,适合产品展示区;冷色调(如蓝色)营造科技感,可用于休息区。观众通过色彩感知,能快速建立功能认知。

(二)色彩分区的设计逻辑
l 主色调统领全局:提取品牌VI主色作为导视主色调,确保视觉统一。如环保品牌展以标志性绿色贯穿导视牌边框,强化品牌识别。
l 功能分区色彩编码:为不同展区赋予辅助色。如产品展示区用蓝色系,技术讲解区用黄色系,观众通过色彩切换感知空间转换,形成“视觉地图”记忆。
l 色彩对比度控制:导视文字与背景保持高对比,确保可读性。如白色字体配深蓝色背景,黄色字体配深灰色背景,保障远距离清晰辨识。

三、图标与色彩的协同效应:构建“直觉化”观展流线
1+1>2的系统性设计思维,当图标与色彩形成耦合关系时,导视系统的信息传递效率将呈指数级提升:
l 强化记忆:为同一功能赋予固定“图标-色彩”组合(如红色急救标志+十字图标),形成条件反射式认知。
l 动态引导:在长路径中,通过色彩渐变与图标密度变化暗示距离(如从浅蓝到深蓝的过渡配合逐渐密集的箭头)。
l 应急管理:突发情况下,高饱和警示色(如荧光黄)与闪烁图标可快速引导疏散,减少安全事故风险。
l 用户行为数据佐证:对上海某大型艺术展的观众动线分析显示,采用协同设计的展区,观众平均停留时间延长22%,折返率降低35%,表明导视系统显著提升了观展流畅度与内容触达率。

四、未来趋势:从物理导视到数字孪生导览
随着AR(增强现实)与LBS(基于位置服务)技术的普及,导视系统正迈向“虚实融合”新阶段:
l 个性化交互:观众通过手机扫描图标,可获取定制化导览路线与深度内容。
l 数据反馈闭环:实时监测观众在色彩分区的停留热点,动态优化展陈布局。
l 无障碍升级:为视障群体设计触觉图标+色彩声波提示的综合方案,践行包容性设计理念。

结语
展会导视系统设计,本质是对观众体验的精细化运营。图标可视化提升信息传递效率,色彩分区构建空间认知框架,二者协同方能打造流畅的观展体验。对品牌方而言,优质导视系统不仅是功能支撑,更体现品牌专业度与用户思维。挖掘图标与色彩的设计潜力,方能在展会中实现功能与美学的双重升华,为品牌形象与观众体验全面赋能。